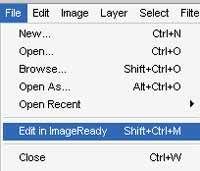
1. Buat dokumen baru dengan cara klik pada menu photoshop File > New, kemudian akan muncul kotak dialog New dan atur nilainya seperti pada gambar dibawah ini
Width : 600 resolution : 72
Height : 600 color mode : RGB
Background content : Transparent

Gambar 1 Kotak Dialog New
2. Selanjutnya berikan warna gradient dengan cara klik icon gradient yang ada di toolbox selanjutnya atur warna gradient pada option untuk gradient dengan memilih mode radial, kemudian pilih salah satu warna yang terdapat pada gradient tersebut dengan cara klik anak panah kecil. Kemudian lanjutkan dengan mewarnai layer atau dokumen tersebut dengan menarik mouse dari kanan ke kiri atau dari atas ke bawah pada layer

Gambar 2 Option Gradient Tool Mode Radial
3. Lanjutkan dengan memilih icon custom shape tool yang berada di toolbox.

Gambar 3 Custom Shape Tool
4. Kemudian pilih pada option shape tool tersebut gambar kupu dengan cara klik tanda anak bawah kecil.

Gambar 4 Option Shape Tool
5. Kemudian buat gambar kupu tersebut pada dokumen layer dengan cara menariknya dengan mouse sehingga terbentuk gambar kupu.

Gambar 5 Membuat Gambar Kupu
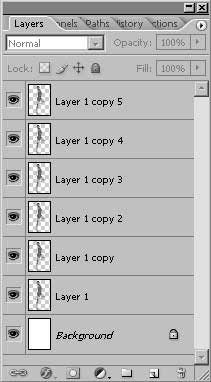
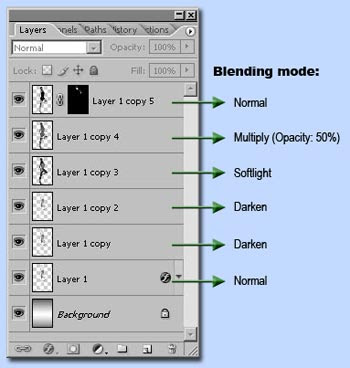
6. Setelah terbentuk gambar kupu, lanjutkan dengan meraster layer tersebut dengan cara klik pada menu photoshop Layer > Rasterize > Layer sehingga gambar rantai kecil tersebut hilang. Duplikat layer kupu tersebut dengan cara klik pada menu photoshop Layer > Duplicate Layer, akan muncul kotak dialog Duplicate Layer, berikan nama sesuai keinginan anda atau anda langsung bisa menekan OK untuk melanjutkan. Dan anda perhatikan pada panel layer terdapat layer baru ( Shape copy 1 )

Gambar 6 Panel Layer
7. Masih pada posisi layer duplikat, pilih pada menu photoshop Select > Load Selection, akan muncul kotak dialog Load Selection anda langsung dapat klik OK dan gambar kupu tersebut akan terseleksi.
8. Gambar kupu dalam keadaan terseleksi, lanjutkan dengan memberikan efek pada gambar tersebut. Pilih Filter > Texture > Stained Glass, kemudian atur nilainya seperti pada gambar dibawah ini.

Gambar 7 Kotak Dialog Stained Glass
9. Gambar masih dalam keadaan terseleksi, lanjutkan dengan menduplikat layer tersebut dengan cara klik pada menu Layer > Duplicate Layer atau anda bisa menekan Ctrl + J pada keyboard sehingga terbentuk layer baru.
10. Masih pada posisi layer baru tersebut dan dalam keadaan terseleksi, sekarang klik icon gradient yang ada pada toolbox kemudian sapukan (tarik) diatas gambar kupu tersebut untuk memberikan warna. Selanjutnya hilangkan seleksi dengan cara pilih pada menu Select > Deselect (Ctrl + D).
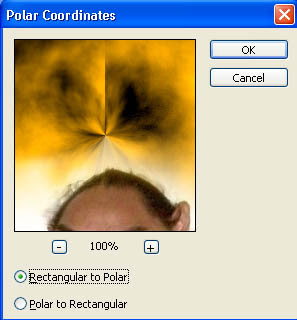
11. Setelah seleksi tersebut hilang dan masih pada posisi layer teratas, sekarang kita berikan efek blur pada layer tersebut. Klik Filter > Blur > Radial Blur, kemudian atur nilainya seperti berikut:

Gambar 8 Kotak Dialog Radial Blur
12. Perhatikan perubahan yang terjadi bahwa gambar kupu terlihat agak blur (samar). Ulangi efek blur tersebut dua kali atau untuk lebih cepat mengulang efek yang sama, anda dapat menekan Ctrl + F pada keyboard sebanyak dua kali.
13. Selanjutnya ubah blend mode layer tersebut dari “Normal” menjadi “Difference” dengan cara klik anak panah kecil pada panel layer dan pilih Difference.

Gambar 9 Mengubah Blend Mode Layer
14. Sekarang kita lihat hasil dari membuat effect Clothing Line Spectrum Logo J

Gambar 10 Hasil Efek Logo Kupu-kupu
Oke...sekian dulu tutorialnya nanti dilanjut lagi....




















 Efek ini dulu aku baca di buku photoshop, tapi aku lupa judulnya, soalnya udah agak lama, dan bukunya juga cuma minjem.
Efek ini dulu aku baca di buku photoshop, tapi aku lupa judulnya, soalnya udah agak lama, dan bukunya juga cuma minjem.
















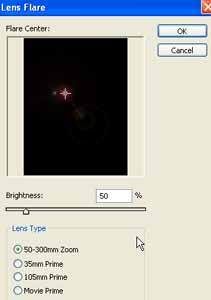
 kemudian di atas gambar klik mouse kiri satu kali.
kemudian di atas gambar klik mouse kiri satu kali. 


 geser gambar cahaya ke daerah mata.
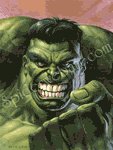
geser gambar cahaya ke daerah mata. sebelum
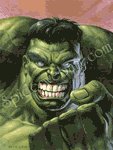
sebelum  sesudah
sesudah





 jadi
jadi