Untuk rekan-rekan yang sudah mencoba menggunakan dot.tk pasti menemukan beberapa kelemahan berupa pemasangan iklan di atas atau dibawah header tempat blogger kita. Untuk itu saya kirimkan artikel cara pembuatan domain gratis dengan mendaftar ke co.nr sehingga nama domain kita berubah menggunakan co.nr saja.
Pertama-tama yang perlu anda lakukan adalah menjadi member terlebih dahulu ke http://www.freedomain.co.nr/ nah disitu anda akan menjumpai tampilan sebagai berikut :
Masukkan alamat web baru anda yang nantinya akan menjadi co.nr misalnya http://budi.blogspot.com menjadi http://budi.co.nr saja setelah itu cek ketersediaan.
Jika sudah diterima tugas and selanjutnya mengisi beberapa formulir isian yang wajib anda isi, dan ingat jangan sampai salah.
Saya pikir langkah-selanjutnya pasti bisa deh yang penting untuk melihat berhasil atau tidaknya anda liat di alamat E-mail anda nanti disana akan ada kode activation yang diberi oleh pihak co.nr untuk mengaktifkan domain baru anda....selamat mencoba











































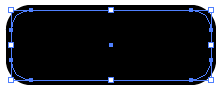
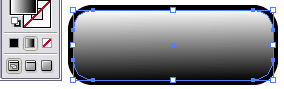
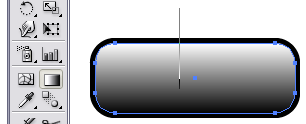
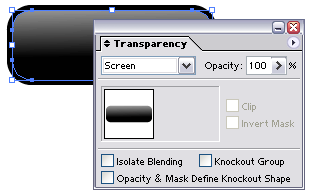
 . Select the
. Select the 


 . Select
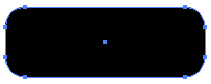
. Select  and click to any place of the artboard and you will see a message box for Rounded Rectangle options. Enter Width:
and click to any place of the artboard and you will see a message box for Rounded Rectangle options. Enter Width: