Ok, today I'd like to show you how to list the archive pages by title in Blogger. If you browse through one of my archive page, you'll see that it will only list my blogger post title and the date instead of full content of my post (main content, time, no. of comment, etc)
And of course, you can follow the instruction on how to do this in the original article on Blogger Help. But wait, I've followed all through the steps and guess what, I got some errors in the post page.
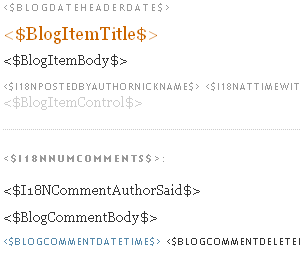
This is how it looks like:-

If you don't want to end up with some errors like above, simply follow my instruction on how to list your archives page by title. Hehe..
Please make sure you backup your template first in case you mess up with template code.
For New Blogger
This feature is currently not available for New Blogger (layout)
For Classic Blogger
Step 1
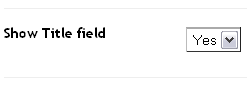
Ok, first, go to your Dashboard > Settings > Formatting. Scroll down and set Show Title field to Yes. Click the Save Settings button at the bottom.

Step 2
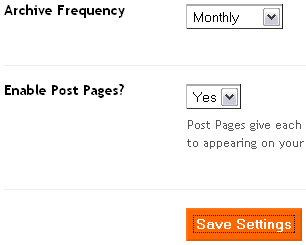
Then go to Dashboard > Settings > Archiving. Set Archive Frequency to Monthly and Enable Post Pages? to Yes. Click the Save Settings button.

Step 3
Go to Dashboard > Template > Edit HTML. Scroll down on the code area until you see this tag:-
....
....
....
Step 4
Now, copy everything between
....
....
....
....
....
....
As you can see, we have two duplicate codes. Don't worry about it. We now call it code #1(the first one) and code #2(the second one).
Step 5
Carefully, add the
You should have something similar as below:-
....
....
....
Step 6
After that, add the
You should have something similar as below:-
....
....
....
And in the source code view, you should have something like this:-
....
....
....
....
....
....
Step 7
Now, for the important part, look closely in code #2. You'll see the other
....
....
....
...
...
...
Remove the one that have red in color. Remember, just remove the tag.
Step 8
Ok, now for the interesting part. Copy this code below and paste it below code #2.
Archive for <$BlogPageTitle$>
<$BlogDateHeaderDate$>
" title="<$BlogItemTitle$>">
<$BlogItemTitle$>
Right now you should have something similar like this in your HTML code view:-
....
....
....
....
....
....
....
....
....
....
....
....
....
....
....
Save your template and DONE. You can see how it looks like on my archive page for January 2008.
But why do you need to list them in title? For me, it is really useful for your visitor to select any article that interest them if you've a lot of posts every months.
Besides, for SEO concerns, it's good to avoid some duplicate content in your blog. Just my sense.
If you want to add some extra information inside your archive page, you might want to check out the list of classic template tags.
I never know if we could do the same thing in the label view. I try to search some where but couldn't find the hacks. If you've something to share, kindly leave some comments.
That's all for now. Hope you enjoy this tips. Yeahh!!!



0 comments:
Post a Comment